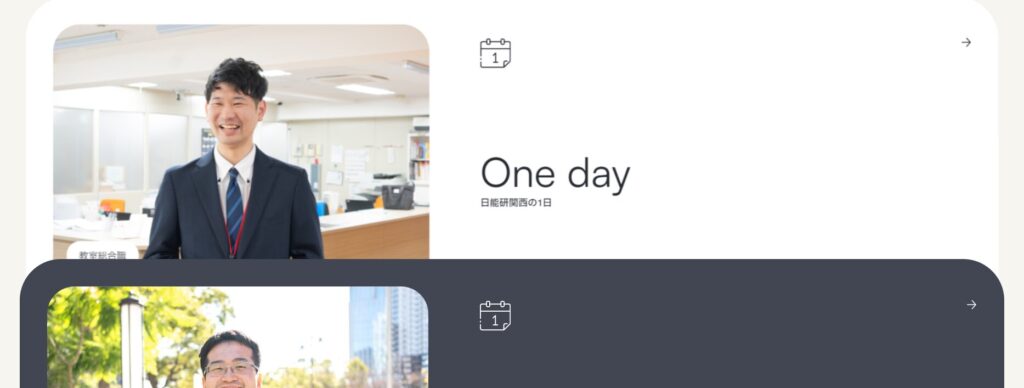
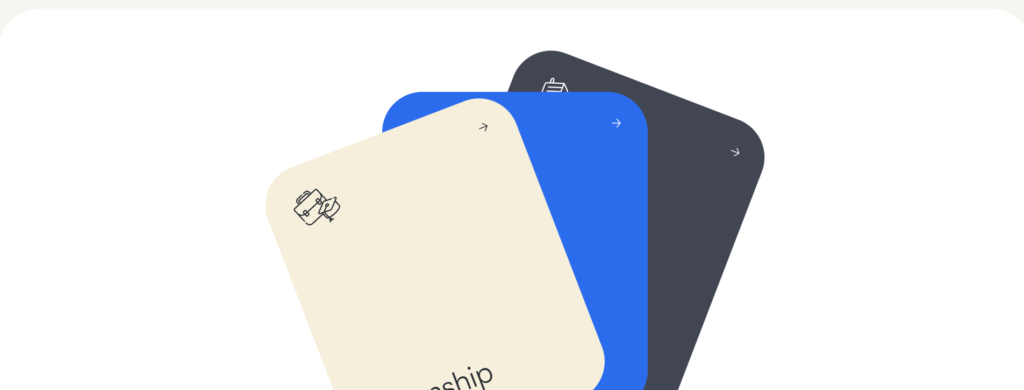
カード型のUI
各箇所がカードがのUIになっています。区切りがしっかりとしていて、情報の整理されています。
代表メッセージや一日のスケジュールなどの箇所は重なり合っているところもあり奥行き感を感じさせます。
カードが奥に行ったときに奥のカードがぼやけたり、文字が動いたりとスクロールしたくなる動きもあります。



柔らかい印象の角丸
柔らかい印象になるよう、カードやボタンに角丸を使用しています。
また、べた塗の文字にも角丸を使用しており細かいところまでこだわり、サイト全体の印象を作っていると感じました。