吹き出しって見た目も可愛くてポップになり使いやすいですよね。
しかし、デザインの際になんとなく使うだけでは「ただかわいい」でおわってしまうかもしれません。
そこで今回はどういった種類があり、どんな使い方をしたら効果的に使えるかということをお伝えします。

吹き出しの基本概念
吹き出しは、テキストや画像などのコンテンツを囲む枠組みであり、その形状やスタイルは様々です。
主な目的は、注目を引きつけて情報を強調したり、ユーザーに対して重要なメッセージを伝えたりすることです。
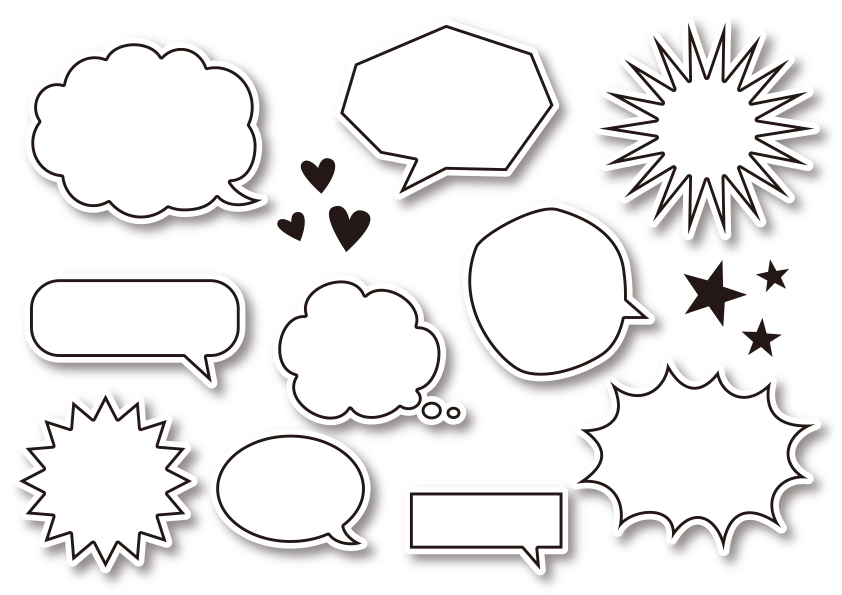
吹き出しの種類
- 通常の吹き出し: テキストやアイコンが入る矩形の枠組みで、一般的な吹き出しの形状です。
- クリック可能な吹き出し: ユーザーがクリックすることで追加の情報やアクションを表示することができます。
- 画像付き吹き出し: テキストと画像を組み合わせて視覚的に情報を補完する役割を果たします。

吹き出しの効果的な使用法
- 目立たせる: 重要なメッセージやコール・トゥ・アクションを強調するために、色や形状、アニメーションなどを活用します。
- ユーザーエクスペリエンスの向上: ユーザーに対してわかりやすく、分かりやすい情報提示を行うことで、サイトの利便性を高めます。
- ブランドイメージの強化: 吹き出しのデザインや色合いをブランドのイメージに合わせることで、統一感を持たせます。

吹き出しのデザインポイント
- 色と形状: 目立つ色や独特な形状を選択することで、吹き出しの注目度を高めることができます。
- フォントとテキスト: 読みやすく、明確なフォントを選択し、適切なテキストを配置することが重要です。
- アイコンやイラスト: テキストだけでなく、アイコンやイラストを用いることで視覚的な情報を補完し、理解を促進します。
使用されている例
以下は、吹き出しを効果的に活用した実践例です。
- ツールチップ: ユーザーがマウスをホバーすると追加情報を表示するツールチップは、吹き出しの一種です。
こちらのサイトで具体的な動きやコードなども紹介しています!
参考サイト:https://coco-factory.jp/ugokuweb/move01/9-3-1/
(動くWebデザインアイディア帳様サイトより) - ポップアップ広告: ユーザーの注意を引きつけるために、ポップアップ広告に吹き出しを使用することがあります。
アプリ等でよく見ますね
参考画像:https://www.pinterest.jp/pin/121808364911611408/
(ピンタレスト J様の投稿画像より)
まとめ
吹き出しは、ウェブデザインにおいて重要なコンポーネントであり、適切に活用することでユーザーエクスペリエンスの向上や情報伝達の効率化が図れます。
色や形状、テキスト、アイコンなどの要素を工夫し、ブランドのイメージやサイトの目的に合わせたデザインを行うことが重要です。
他にもデザインの手助けになる情報を投稿しているのでよろしければご参考にしてください
コラム一覧